1. Copier coller la balise perso "{Perso-texte}" et modifier le début de la phrase dans la première
consoleText(['code CSS', 'code HTML', 'balise perso'], 'text',['black','grey','green']);
function consoleText(words, id, colors) {
if (colors === undefined) colors = ['#fff'];
var visible = true;
var con = document.getElementById('console');
var letterCount = 1;
var x = 1;
var waiting = false;
var target = document.getElementById(id)
target.setAttribute('style', 'color:' + colors[0])
window.setInterval(function() {
if (letterCount === 0 && waiting === false) {
waiting = true;
target.innerHTML = words[0].substring(0, letterCount)
window.setTimeout(function() {
var usedColor = colors.shift();
colors.push(usedColor);
var usedWord = words.shift();
words.push(usedWord);
x = 1;
target.setAttribute('style', 'color:' + colors[0])
letterCount += x;
waiting = false;
}, 1000)
} else if (letterCount === words[0].length + 1 && waiting === false) {
waiting = true;
window.setTimeout(function() {
x = -1;
letterCount += x;
waiting = false;
}, 1000)
} else if (waiting === false) {
target.innerHTML = words[0].substring(0, letterCount)
letterCount += x;
}
}, 120)
window.setInterval(function() {
if (visible === true) {
con.className = 'console-underscore hidden'
visible = false;
} else {
con.className = 'console-underscore'
visible = true;
}
}, 400)
}
// ]]>
2. Ajouter le style et les trois classes suivantes dans le css :
.hidden { .console-underscore { | La balise perso est dans le corps du texte (position relative) .console-container { } La balise perso est dans le bandeau (position absolute) .console-container { |
function consoleText(words, id, colors) {
if (colors === undefined) colors = ['#fff'];
var visible = true;
var con = document.getElementById('console');
var letterCount = 1;
var x = 1;
var waiting = false;
var target = document.getElementById(id)
target.setAttribute('style', 'color:' + colors[0])
window.setInterval(function() {
if (letterCount === 0 && waiting === false) {
waiting = true;
target.innerHTML = words[0].substring(0, letterCount)
window.setTimeout(function() {
var usedColor = colors.shift();
colors.push(usedColor);
var usedWord = words.shift();
words.push(usedWord);
x = 1;
target.setAttribute('style', 'color:' + colors[0])
letterCount += x;
waiting = false;
}, 1000)
} else if (letterCount === words[0].length + 1 && waiting === false) {
waiting = true;
window.setTimeout(function() {
x = -1;
letterCount += x;
waiting = false;
}, 1000)
} else if (waiting === false) {
target.innerHTML = words[0].substring(0, letterCount)
letterCount += x;
}
}, 120)
window.setInterval(function() {
if (visible === true) {
con.className = 'console-underscore hidden'
visible = false;
} else {
con.className = 'console-underscore'
visible = true;
}
}, 400)
}
// ]]>
1. Copier coller le code "{perso-scroll-texte}" dans une balise perso et modifier le texte entre les balses "
2. Ajouter le ficher Js "script-texte.js" dans le Moxie Manager dans "Spécifique" puis le copier coller dans "Template"
3. Copier coller le code entre guillements dans le html :
4. Ajouter le code suivant le css et réglé la taille de votre texte :
#scrolling-text { | h2#scrolling-text-content { |
5. Ajouter ce code au wrapper-bloc dans lequel se trouve la balise perso
.wrapper-page-20 #wrapper-bloc-2overflow: hidden;
}
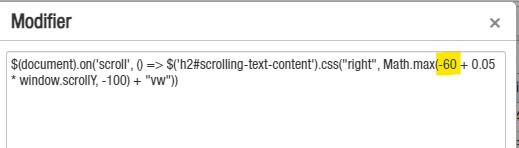
6. Si le texte n'apparaît pas ou est trop sur un côté ou sur un autre, modifier le fichier Js "script-texte.js".
Modifier le chiffre négatif (ex: -80 ou -20 ou -100)

1. Copier coller le code de la balise perso {perso-defilant}
2. ajouter le code ci dessous dans le css. Modifier ce qui est en gras
.wrapper-page-20 #wrapper-bloc-3 { } .perso-repeatedposition: relative; height:240px; .repeated-text, .repeated-text spandisplay: -webkit-box; .repeated-text span -webkit-box-align: center; -ms-flex-align: center; align-items: center; font-family: DMSerifDisplay,serif; color: font-size: 120px; line-height: 135px; | .repeated-text { } |
1. Copier coller le code de la balise perso {perso-text-4}
2. ajouter le CSS suivant
.caption { (max-width 470px) font-size: 33px; (min-width 470px) and max (width 980px) line-height: 110px; (min-width 980px) font-size: 60px; .text-box { (max-width 470px) min-width:100%; | .text-box div { .text-box div:nth-child(1) { .text-box div:nth-child(2) { .text-box div:nth-child(3) { |